White labelling#
Feature availability
Embed requires an embed license. For more information about when to use Embed, as well as costs and licensing processes, refer to Embed on the n8n website.
White labelling n8n means customizing the frontend styling and assets to match your brand identity. The process involves changing two packages in n8n's source code github.com/n8n-io/n8n:
- packages/design-system: n8n's storybook design system with CSS styles and Vue.js components
- packages/editor-ui: n8n's Vue.js frontend build with Vite.js
Prerequisites#
You need the following installed on your development machine:
- git
- Node.js and npm. Minimum version Node 18.17.0. You can find instructions on how to install both using nvm (Node Version Manager) for Linux, Mac, and WSL here. For Windows users, refer to Microsoft's guide to Install NodeJS on Windows.
Create a fork of n8n's repository and clone your new repository.
1 2 | |
Install all dependencies, build and start n8n.
1 2 3 | |
Whenever you make changes you need to rebuild and restart n8n. While developing you can use npm run dev to automatically rebuild and restart n8n anytime you make code changes.
Theme colors#
To customize theme colors open packages/design-system and start with:
At the top of _tokens.scss you will find --color-primary variables as HSL colors:
1 2 3 4 | |
In the following example the primary color changes to #0099ff. To convert to HSL you can use a color converter tool.
1 2 3 4 | |
Theme logos#
To change the editor’s logo assets look into packages/editor-ui/public and replace:
- favicon-16x16.png
- favicon-32x32.png
- favicon.ico
- n8n-logo.svg
- n8n-logo-collapsed.svg
- n8n-logo-expanded.svg
Replace these logo assets. n8n uses them in Vue.js components, including:
- MainSidebar.vue: top/left logo in the main sidebar.
- Logo.vue: reused in other components.
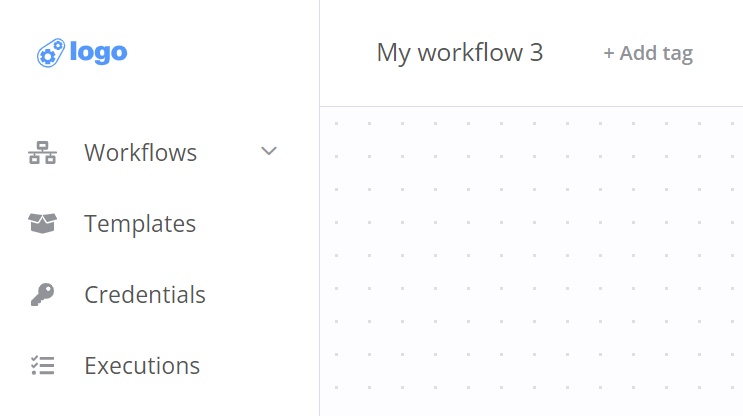
In the following example replace n8n-logo-collapsed.svg and n8n-logo-expanded.svg to update the main sidebar's logo assets.
If your logo assets require different sizing or placement you can customize SCSS styles at the bottom of MainSidebar.vue.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
Text localization#
To change all text occurrences like n8n or n8n.io to your brand identity you can customize n8n's English internationalization file: packages/editor-ui/src/plugins/i18n/locales/en.json.
n8n uses the Vue I18n internationalization plugin for Vue.js to translate the majority of UI texts. To search and replace text occurrences inside en.json you can use Linked locale messages.
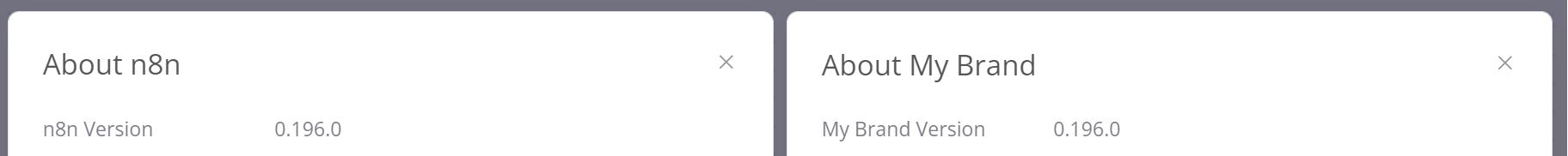
In the following example add the _brand.name translation key to white label n8n's AboutModal.vue.
1 2 3 4 5 6 | |
Window title#
To change n8n's window title to your brand name, edit the following:
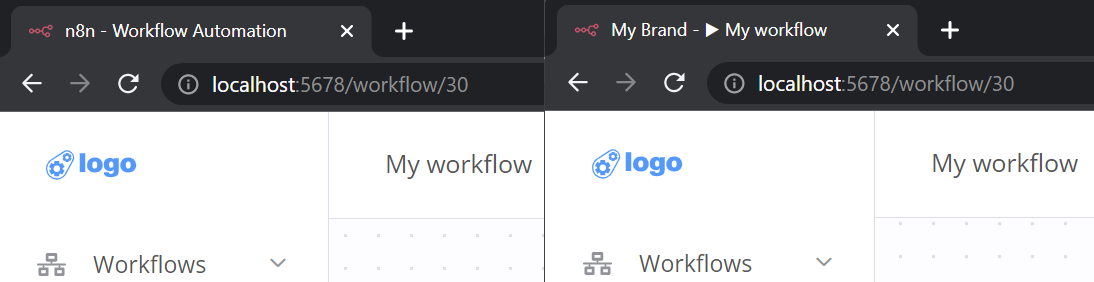
The following example replaces all occurrences of n8n and n8n.io with My Brand in index.html and titleChange.ts.
1 2 3 4 5 6 | |
1 2 3 4 5 6 7 8 9 | |